Playing Around with Striped Images
You are reading an older blog post. Please be aware that the information contained in it may be technologically outdated. This text may not necessarily reflect my current opinions or capabilities.
This is an English translation of a blog post that was originally published in German.
October 10th, 2010
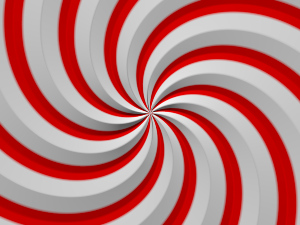
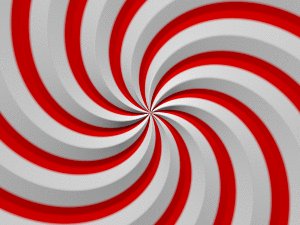
Today I've got something completely different for you again. I want to show you an idea I experimented with some time ago, which has to do with the perception of partially hidden images. The idea comes from a video I saw a long time ago. There someone created this effect with black silhouettes. At this point I'll be brave and try it directly with a color image, albeit a simple one. Here is a spiral:

For this experiment, we need an image that is easy to understand and not too detailed. This spiral is well suited for that. However, we also need some movement in the image, so we also make the spiral rotate around its origin:

This animation consists of eight individual images, which will be relevant later.
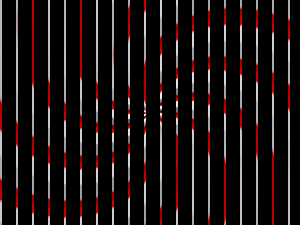
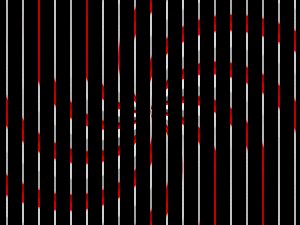
Now, over millions of years of evolution, the human brain has developed the ability to recognize even partially hidden shapes and objects. Exactly how this works has not been conclusively clarified. The reason for this is so that the brain will not require the complete input of the eyes for recognition processes that are important for survival to function, for example, in the dark with only partially available image information. The effect can also be brought out purposefully to evoke a shape that does not really exist at all, as with the famous triangle illusion. Even if we obscure 7/8 of the (unmoving) spiral, we still believe to see a spiral.

Our brain still “sees” the subject and connects the seemingly hidden edges. This works even though the information content of the image (i.e. the number of pixels contributing to the image) has been reduced by 87.5%!
Of course, this doesn't work with every subject – on the contrary, for most of all possible images it works too poorly to be presentable. The “compression” comes from the fact that the viewer has to fill the gaps in the image with information they already know. (Everyone knows what a spiral looks like, and does so subconsciously.) The principle fails for unfamiliar images or those with lots of small details.
However, here's what we can do with our spiral: we can place the mask on a blank white image and project some stripes of our spiral image only through the thin gaps of the mask. Then we can move the mask one gap width to the left or right, so that the stripes we just placed are just covered. Then we can project another image through the gaps in the mask onto the (now white again) stripes. In this example, we limit ourselves to inserting the matching stripes of the next frame of the animation there. We can continue this principle and insert six more frames until we reach the original image again (shifted by one “bar” of the mask).
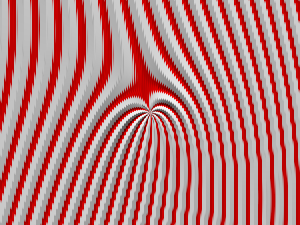
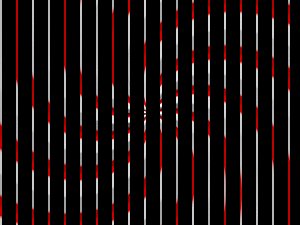
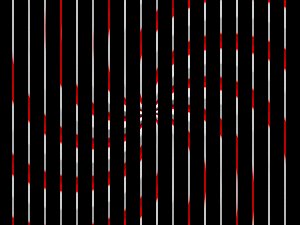
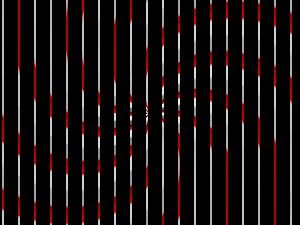
When we are done, the image under the mask looks pretty much like this:

And now for the highlight: if we move the mask slowly to the left or right, it looks as if the spiral is rotating, although there is only a single rigid image under the mask.

There are no tricks or fakery here – the only thing that moves in the animation above is the mask. The underlying image, which is composed of the individual frames of the spiral animation, is completely rigid.
If you still don't believe me based on the prefabricated animation, feel free to play around with it yourself. The following is a bit of HTML/CSS code that puts the mask over the composite image so that it can be moved by scrollbar.
What can you do with this idea? I haven't had a breakthrough idea for possible uses yet. However, it works fine in printed form on paper, unlike GIF animations. Maybe there will be such motifs as postcards someday… As I said, it's a nice little gimmick, I think.
Comments
You can leave a comment by replying to this Mastodon post from your own account on Mastodon, GoToSocial, Akkoma, or any other ActivityPub-capable social network that can exchange replies with Mastodon.